フォームベース認証を使用した Web チェック
最終更新日: 26 年 2024 月 XNUMX 日次の手順では、フォームベース認証を使用するサイトのWebチェックを設定する手順を説明します。
Web チェックの正確な構造は、個々のアプリケーションの認証要件によって異なります。 ユーザー名とパスワードの値を POST することのみを要求するものもあれば、動的トークンの存在を必要とするものもあります。 アプリケーションの特定の認証手段を特定するには、次の手順に従います。
- ブラウザを使用して、目的のアプリケーションのサインインページに移動します。
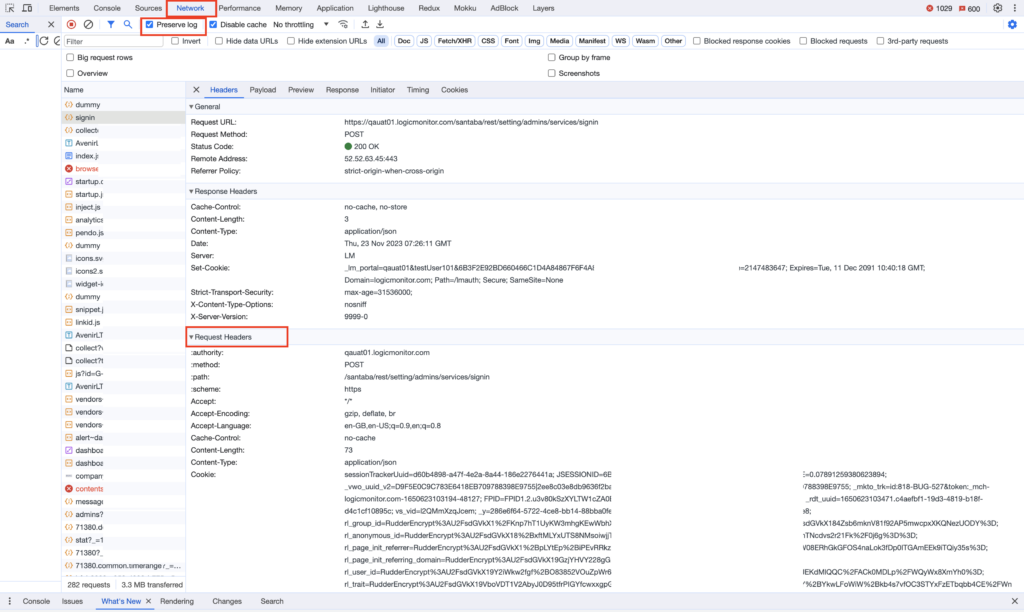
- 開発者ツールを開きます (たとえば、Google Chrome ブラウザで次の場所に移動します) 詳しく見る > Developer > 開発者ツール)。 これらの開発者ツール内で、[ネットワーク] タブにいることを確認し、[ログを保存] を選択します。 サイトへの認証に関連する完全な履歴ログを確認したいと考えています。 このボックスをチェックしない場合、新しいページがロードされるたびにログがクリアされます。
- アプリケーションにサインインします。
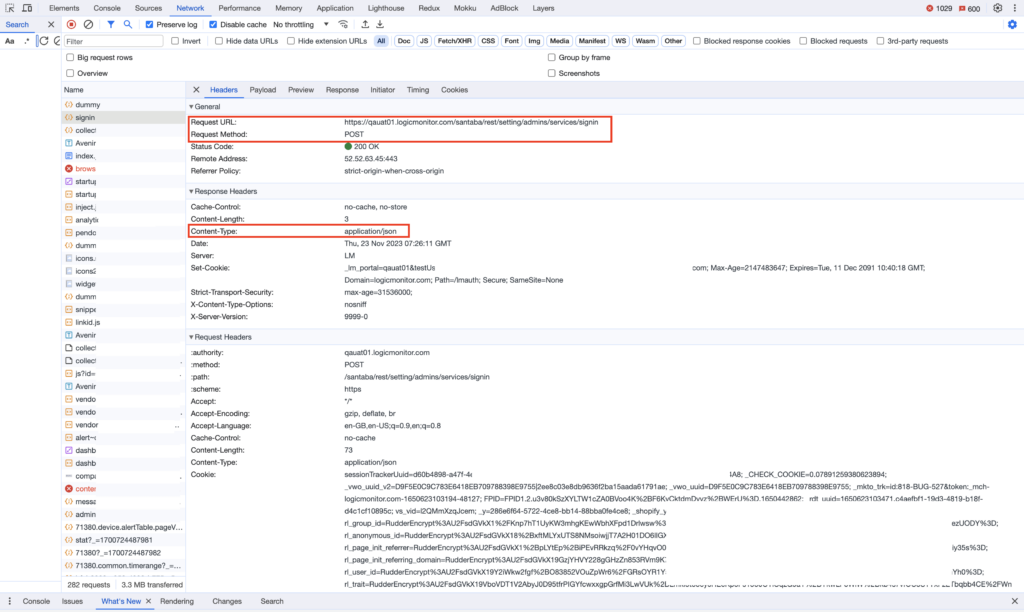
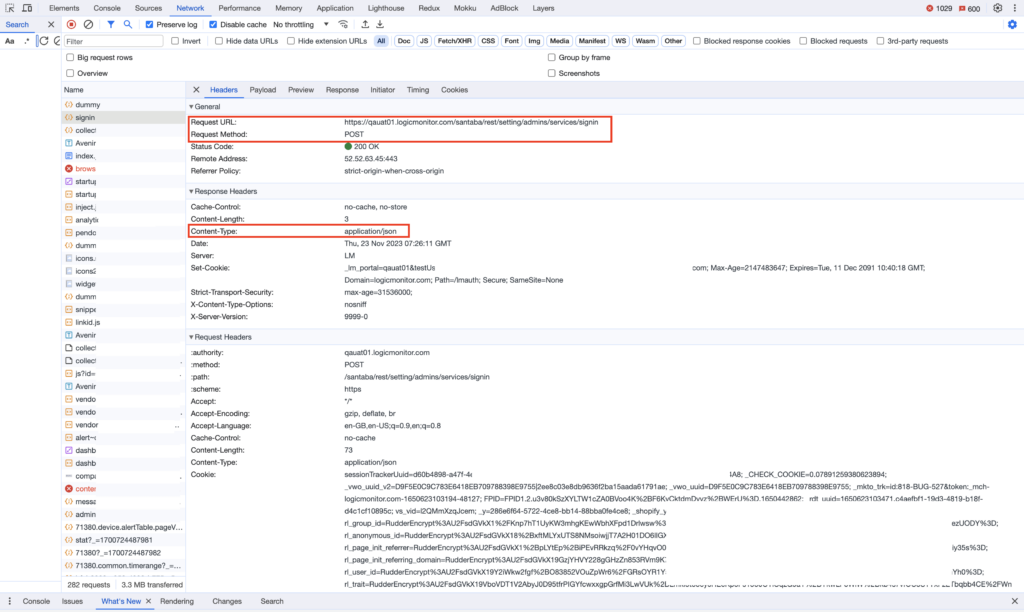
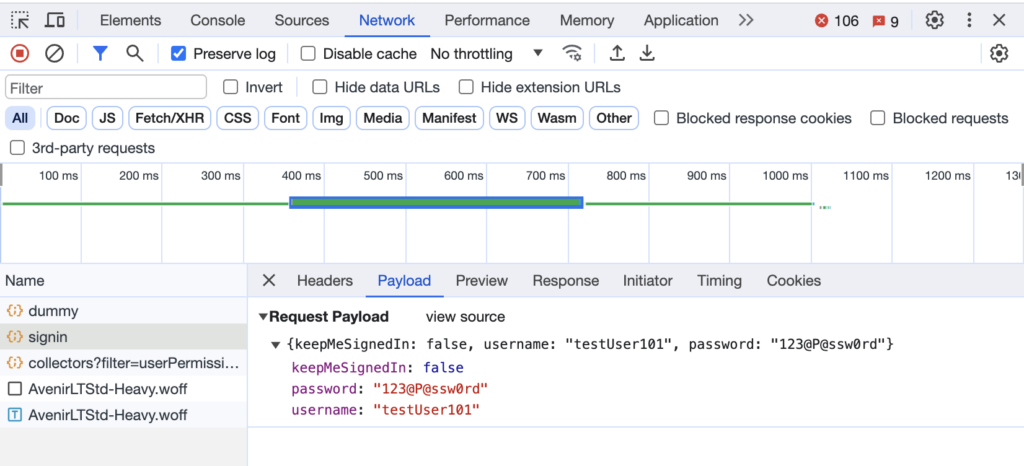
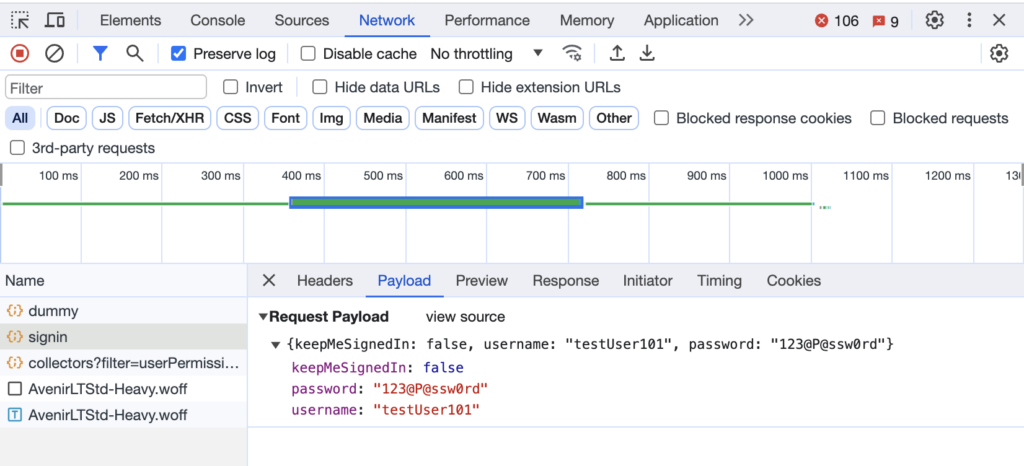
- 開発ツールでサインインリクエストを確認します。 Webチェックに含める必要のある情報は、 (リクエストとステップのURL)、 リクエストヘッダー (コンテンツタイプ)、および フォームデータ (つまり、パスワード、ユーザー名、動的トークン、および/またはこのセクションにリストされているその他の変数) フィールド。 ベスト プラクティスとして、フォーム データとリクエスト ヘッダーのソース コードを表示して、パスワードなどの値が URL エンコードされているかどうかを確認する必要があります。 Web チェックに入力されたこれらの値の形式は、ソース コードの形式と一致する必要があります。
- Webチェックを追加します。 詳細については、「」を参照してください。 ウェブチェック.

例-LogicMonitor
次の例は、ユーザー名とパスワードの両方を必要とするフォームベースの認証を使用する LogicMonitor アカウントへのサインイン時に、開発者ツールからどのような情報を抽出する必要があるかを示しています。




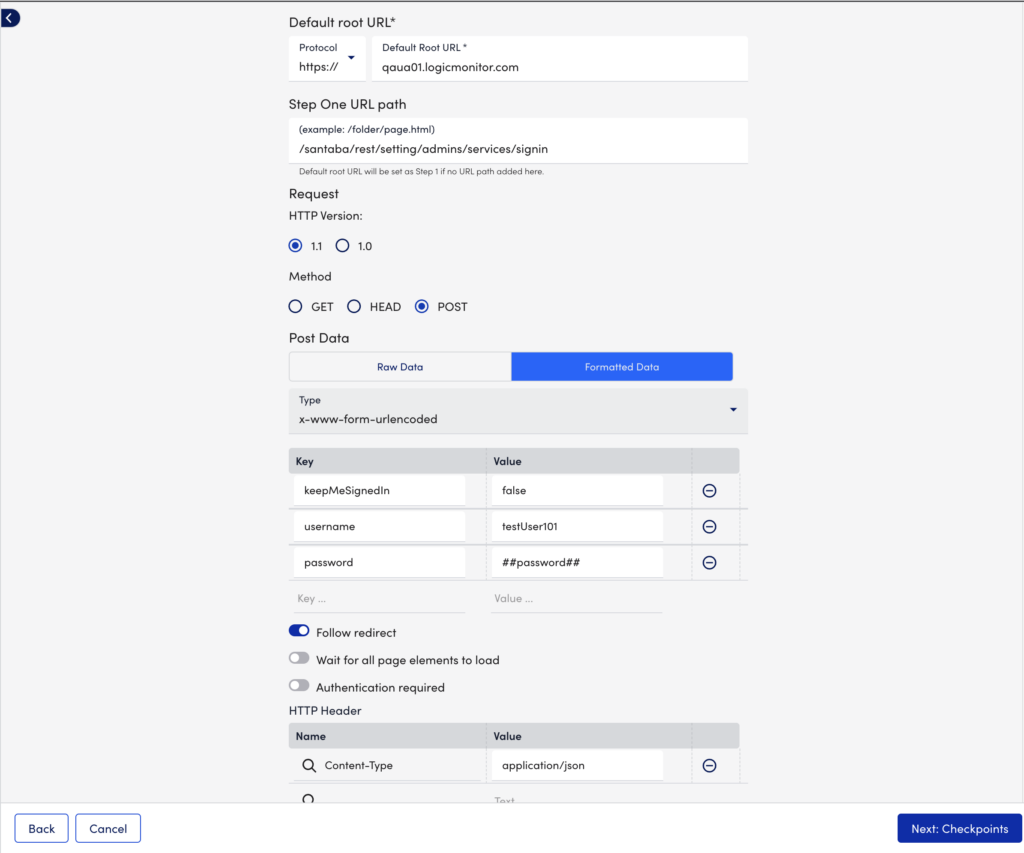
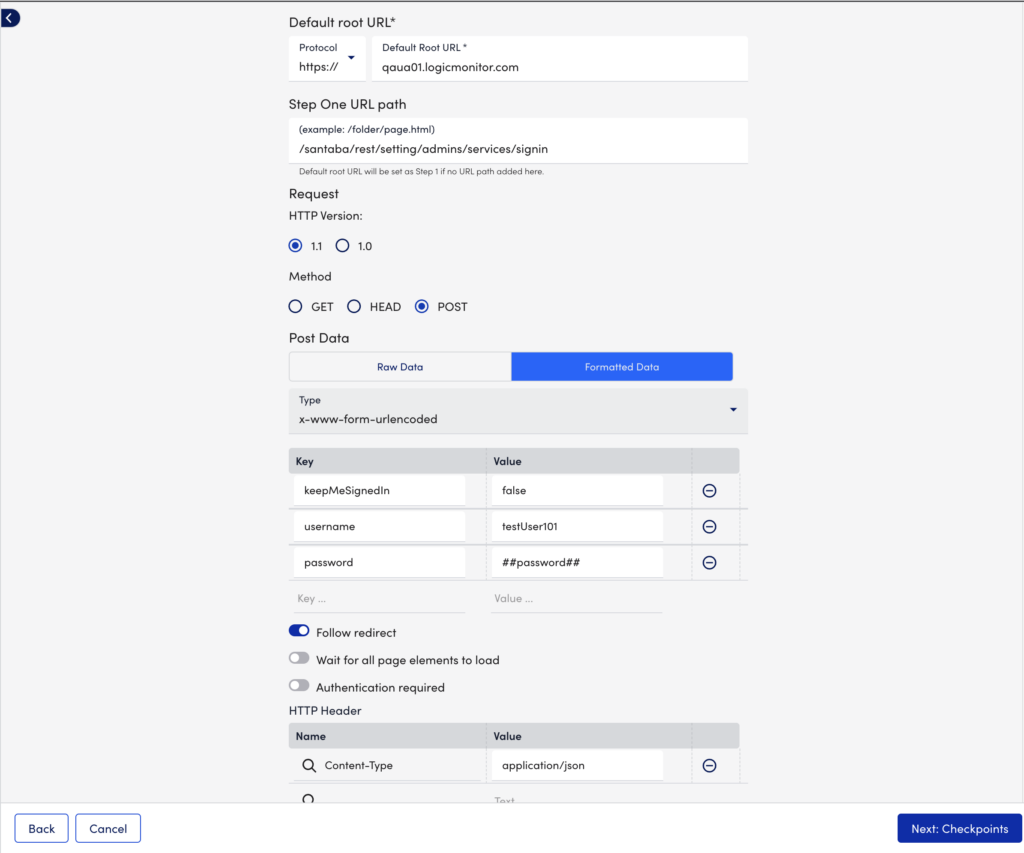
開発者ツールに基づいて、次の情報を入力します。
- デフォルトの URL: qauat01.logicmonitor.com
- 相対 URL パス: /santaba/rest/settings/admins/services/signin
- 方法:POST
- 投稿データ:x-www-form-urlencoded
- キーと値のペア (この情報はすべてフォーム データの下にあります): keepMeSignedIn=false、username=testUser01、password=##password##
推奨事項: パスワードをデバイスまたは Web サイトのプロパティとして保存する必要があります。 これを行うには、トークンを使用して Web サイトのプロパティからこの値を取得します。