適切に設計されたユーザーインターフェイスにより、摩擦と解決までのリードタイムが短縮されます
LogicMonitorの製品管理チームに参加した後、私はすぐにユーザーインターフェイス(UI)の改善を推進することに惹かれました。 何年にもわたる成長とアジャイル開発の後、LogicMonitorのUIは犠牲になりました。これは、急速に成長しているソフトウェア会社に共通の課題です。 しかし、どこから始めればよいのでしょうか。また、ワークフローを合理化し、ユーザーの生産性を向上させるための改善をどのように行うのでしょうか。
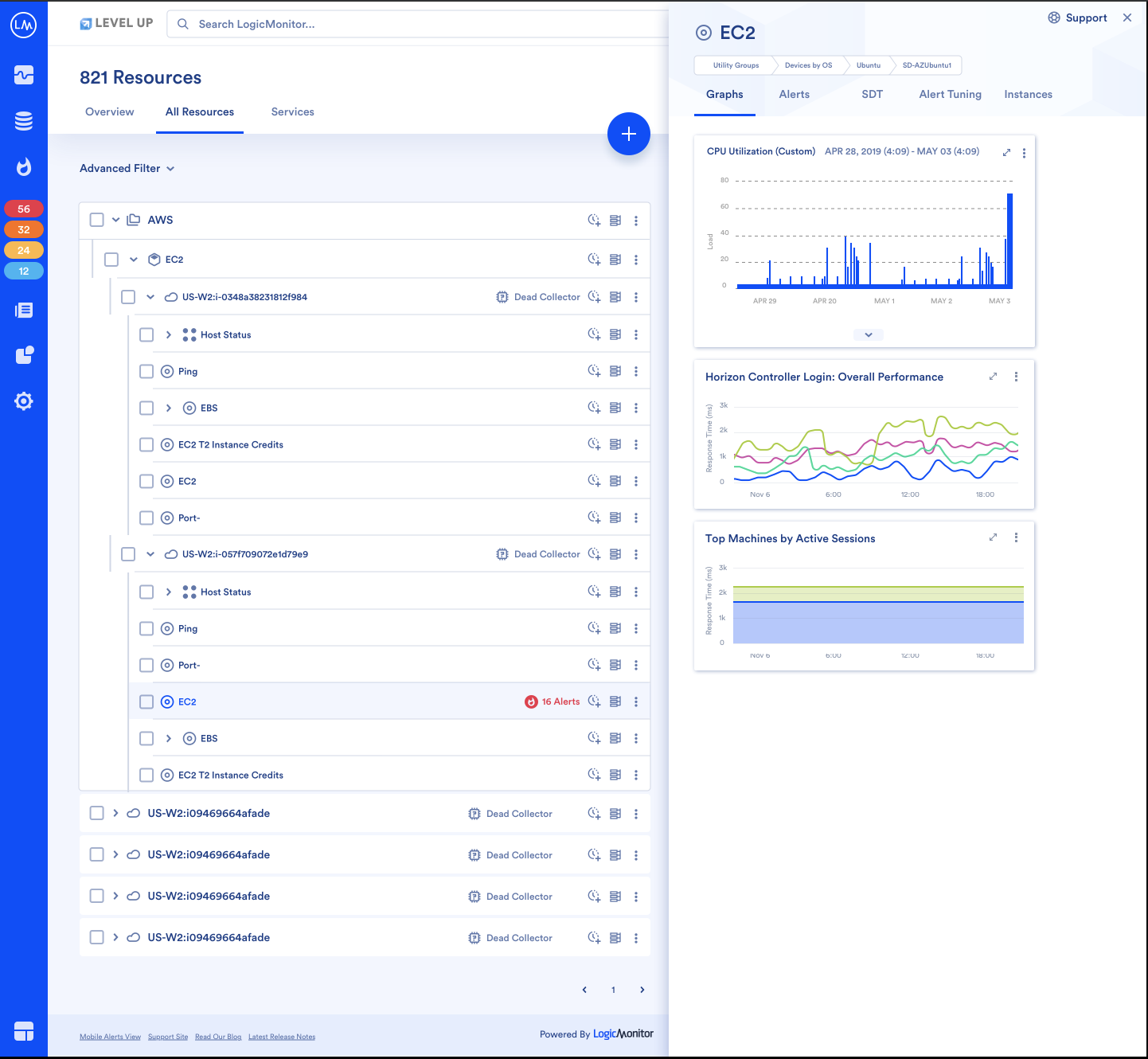
LogicMonitorは、ユーザーエクスペリエンスに関する広範な調査を実施し、クリック数の削減とコアプラットフォーム機能へのアクセスの容易化というXNUMXつの主要な改善点に焦点を当てることができました。 そしてそれとともに、LogicMonitorの改善されたユーザーインターフェイスを紹介できることを嬉しく思います。 新しいインターフェイスでは、クリック数が少なくなり、ナビゲーションがより直感的になるため、LogicMonitorでのタスクの完了が速くなります。
LogicMonitorは、改善を推進する広範な研究に加えて、ReactとMaterial Designを活用して、改善を導き、実装しています。
Reactによるより迅速な開発
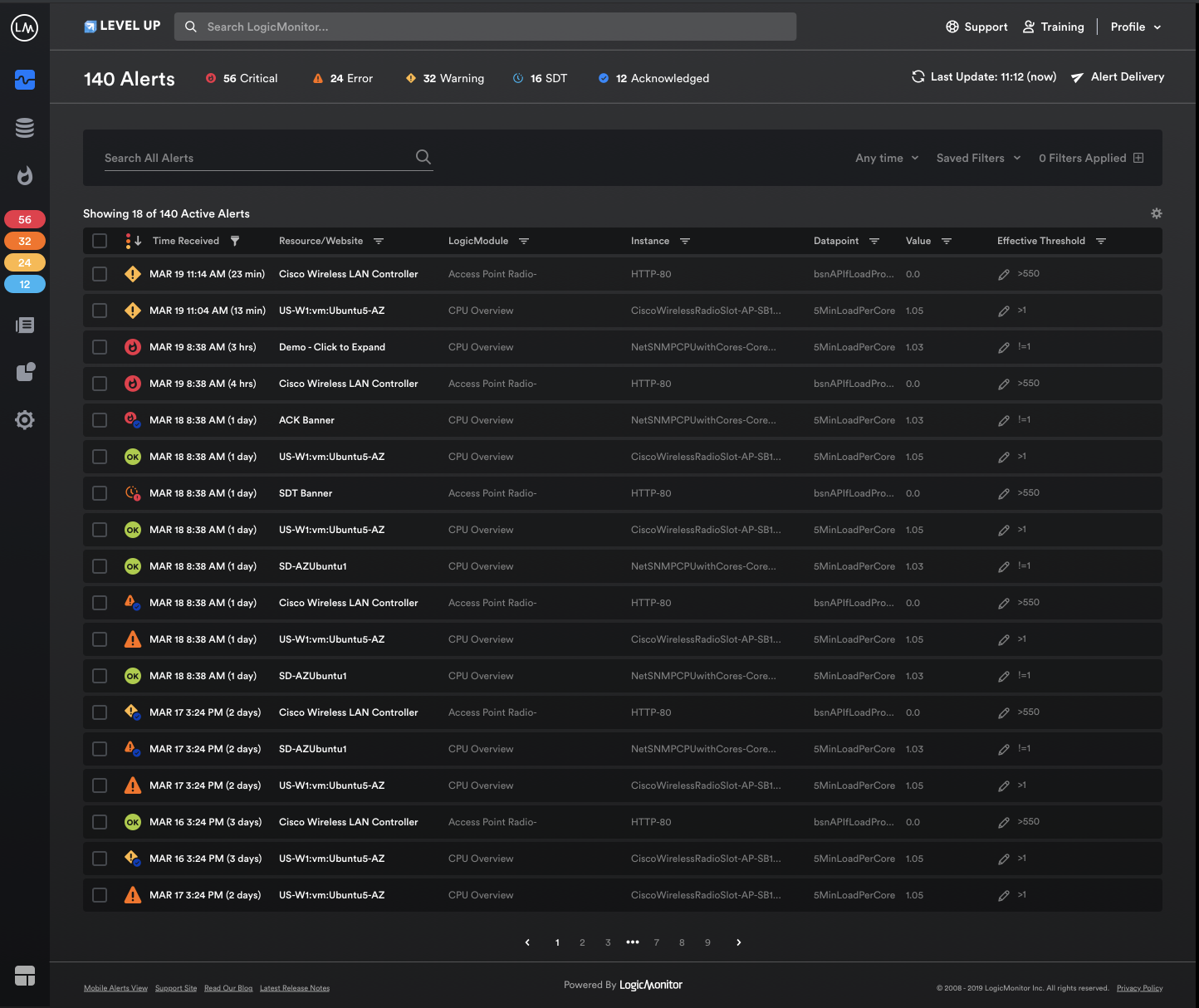
ReactはJavaScriptライブラリであり、アジャイル開発の高速化やユーザーインターフェイスの応答性の向上など、さまざまなメリットを提供します。 Reactを使用すると、ダークモードなど、フロントエンドで実行するのが面倒だった機能を簡単に実装することもできます。 これは、更新と改善をより広いUIにすばやくプッシュできることを意味します。
マテリアルデザインとの一貫性
マテリアルデザインは、Googleが作成した視覚言語であり、優れたデザインの古典的な原則と、テクノロジーと科学の革新と可能性を統合しています。 マテリアルデザインはシンプルで直感的で、Gmail、Googleカレンダー、Googleマップなどの日常のアプリに含まれています。 それは非常に包括的であり、定期的に更新され、本質的にそれ自体が製品です。 そして最も重要なことは、プラットフォームやデバイス間でユーザーエクスペリエンスを統合する単一の基盤となるシステムを可能にすることです。
ITOpsでは、アラートが発生しているとき、または停止が差し迫っていて、通話中の場合、毎秒クリック数がカウントされます。 LogicMonitorはこれを設計作業の最前線に置き、インターフェイス間の一貫性が親しみやすさを高め、解決までのリードタイムを短縮することを理解しています。 上で概説したXNUMXつのツール(ReactとMaterial Design)の組み合わせにより、フィードバックを作成、提供、反復し、繰り返すための強固な基盤を構築できます。 成長を続けるにつれ、インフラストラクチャ全体で最高の監視範囲を提供するだけでなく、使いやすい製品を提供することを保証する計画が増えています。
新しいUIはページごとに展開され、公開の準備が整うとすぐに製品内で利用できるようになります。 それまでの間、LogicMonitorがワークフローの合理化にどのように役立つかについて詳しく知りたい場合は、 無料試用 または私たちのいずれかに参加 毎週のデモ.