それらの使用方法と表示者によっては、ダッシュボードが監視アプリケーションの最も重要な側面になる可能性があります。 それらの重要性を理解するには、次の状況を考慮してください。
- あなたの建物の定期的な親善ツアーで、あなたの会社のCEOは、あなたが大きな壁に取り付けられたモニターにとても愛情を込めて表示するNOCダッシュボードを覗き見する、あなたのOpsダンジョンの暗い領域を散歩します。彼らが自分のコンピューターでそれを見ることができるかどうかを知っています。
- サポート担当者からの不要な通話を回避するために、ネットワークトラフィックの現在のステータス、プライマリWebサイトページのステータス、および現在の通話負荷の概要を示すダッシュボードへのアクセスをサポート担当者に許可しました。
- 販売、財務、およびマーケティングのマネージャーは、販売量、今月の新規顧客、更新などのリアルタイムのデータベース統計に関する洞察を求めています。
- あなたは一日中ダッシュボードを見つめなければならず、一般的にそれらが吸わないことを好むでしょう。
これらの状況(すべてLMユーザーから聞いたことがあります)は、あなたの生活、仕事量、そして一般的な幸福に深刻な影響を与える可能性があります。 そして、それらのいずれかの成功は、適切に設計され、理解しやすいダッシュボードを持っていることに依存しています
良いニュースは、いくつかの簡単なガイドラインに従うことで、あなた(はい、あなた!)が楽しいダッシュボードを作成できることです。 自分をストーリーテラーと考えてください。 ダッシュボードはあなたが伝えようとしている物語であり、視聴者(あなた自身を含む)はそれを読み、理解し、そしてうまくいけばそれを楽しむ必要があるものです。
完全な開示…この投稿はほとんどのブログよりも長いですが、非常に役立つ情報が含まれています!
あなたが知っている話をする
高校でエッセイを書いたことを覚えていますか? 最初のステップは、主なアイデアと裏付けとなる議論の概要を作成することでした。 あなたがそのステップをスキップしてそれを書き始めた場合、結局それを読んでいる誰かは彼らがちょうど読んだものを本当に知りませんでした。
ダッシュボードが何であるかを明確にする必要があります。 どんなメッセージを伝えようとしていますか? いくつかの例:データセンターが完全に動作している(またはそうでない)、Webサイトがすべてのシリンダーで起動している(またはそうでない)、世界平和が達成されている(注:これにはカスタムデータソースが必要です)。
ダッシュボードの目的がわかれば、その「サポート引数」を検討できます。 つまり、どのデータがストーリーを伝えるのに最も役立つでしょうか? そして同じくらい重要なのは、どれだけ見せられないのか? その最後のポイントは非常に重要です。 ダッシュボードは、老人と海を増やし、戦争と平和を減らす必要があります。 これは、あなたがどれほど賢いかを示すためだけにすべてのデータを含める場所ではありません(誰もがすでにそれを知っています)。 これは、視聴者をあまり詳細に失うことなくストーリーを伝えるのに十分なデータを表示することで、クラフトをマスターしたことを示す場所です。 焦点を合わせるには情報が多すぎるため、多くの善意のダッシュボードが役に立たなくなっています。

あなたの聴衆を考慮してください
詩、自然、愛が好きであるが(これは技術ブログであるため)、ウェンデルベリーを読んだことがない場合は、そうする必要があります。 彼の結婚国はあなたが読んだどんなフォーマットでも傑作ですが、Amazonは最近私にメールを送って、私の現在のKindleバージョンがデジタル消費用に特別にフォーマットされたものに置き換えられたことを知らせました。 Amazonは、あなたが本を読む形式(紙またはデジタル)が違いを生み、いくつかの考慮が必要であることを知っています。 同じことがダッシュボードにも当てはまります。ダッシュボードの表示方法が違いを生みます。 表示方法は、主に壁の上と壁の外のXNUMXつのカテゴリに分類されます。
壁に取り付けられたダッシュボードディスプレイ
TechOpsスペース(私にとって幸運なことに、これは製品/設計チームが常駐する場所でもあります)には、さまざまなダッシュボードを常に回転するモニターの壁があります。 はい、それは少しFahrenheit 451ですが、私はそれを受け入れるようになりました。 そして、これらのディスプレイにワイヤレスキーボードとマウスが接続されている場合、私はそれを見たことがありません。 それは、それらが表示され、相互作用されないように意図されているためです。
ウォールディスプレイ用に構築されたダッシュボードは、より短く(つまり、下にスクロールする必要はありません)、より一般的である必要があります。 視聴者は、個々のポイントを正確に選択することを期待されるべきではありません。 代わりに、壁に貼られたダッシュボードに傾向と関係が表示されます。 外れ値、スパイク、またはフラットラインは、誰かがデスクトップにアクセスして問題を調査する必要があることを意味するため、視覚的に明白である必要があります。
オフザウォールダッシュボードディスプレイ
悲しいことに、デスクトップやラップトップのモニターで表示されるように構築されたダッシュボードはかなり一般的であるため、ここでひどく作りたいしゃれは機能しません。 ユーザーは通常、ユーザーと対話して詳細をより簡単に確認できるため、これらはもう少し柔軟性を提供します。 さらに、ページをスクロールできるため、ダッシュボードが少し長くなる可能性があります。
そうは言っても、抵抗する–抵抗する! –できるので、物を追加したいという誘惑。 簡潔さはウィットの本質であり、適切に設計されたダッシュボードです。
仕事に適したツールを使用する
最高の物語は、プロットを明らかにするために適切な文学的な装置を使用しています。 適切なタイミングで伏線、寓話、比喩を使用すると(たとえば、ストーリーテリングとダッシュボードの作成を比較する)、起こったことのリストが魅力的な物語に変わります。
同様に、LogicMonitorは、ダッシュボードで使用するためのウィジェットの真の宝庫を提供します。 秘訣は、適切なタイミングで適切なものを使用することです。 私たちのヘルプサイトには、すべてのウィジェットへの素晴らしいガイドがあり、どのウィジェットがさまざまなタイプのデータで機能するかを示しています。 適切なタイトルが付けられています。どのウィジェットを使用する必要がありますか?」と私は、ダッシュボードの名手になるすべての人がそれを読むことをお勧めします。
さまざまなウィジェットタイプとそれらの適切な使用法を理解したら、ダッシュボードに表示するデータについて作成したアウトラインに戻ります。 これで、表示する内容に応じて、いくつかの選択肢があります。
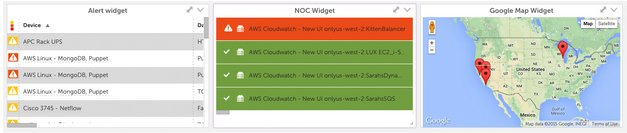
- Status:。 ステータスベースのダッシュボードウィジェットを使用すると、アイテムが機能しているかどうかほど、アイテムの実際の値を表示する必要はありません。 ここでの主な選択肢は、アラートウィジェット、NOCウィジェット、またはマップウィジェットです。


- 歴史とトレンド。 このための最も明白な選択は、線グラフまたは面グラフ(カスタムグラフウィジェット)ですが、ゲージウィジェットは、何かの現在の値とともに最近のピークを表示することもできることを覚えておいてください。これは、はるかに簡単な履歴の表示です。 その他の選択肢には、デバイスインスタンスグラフとさまざまなサービスグラフ(NOC、個別、および全体)が含まれます。
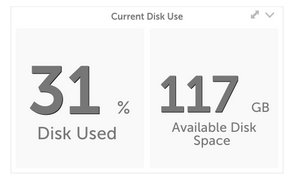
- 現在の価値。 シンプルに保ち、今すぐXNUMXつのことを知りたい場合は、 ビッグナンバーウィジェット 前述のゲージウィジェットが最良の選択です。


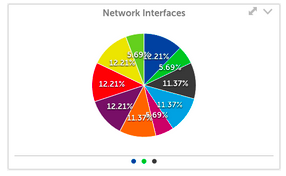
- 比較。 時々、何かが正しく機能しているかどうかを知る最良の方法は、他の何かと比較してそれを見たときです。 これは、円グラフウィジェットが便利な場合です。これは、円の4つのスライスが他のすべてのスライスよりも大幅に大きいかどうかをすばやく簡単に識別できるためです。 トレンドや履歴が必要な場合は、カスタムグラフウィジェットも機能します。 また、Big Numberウィジェットは、XNUMXつのウィジェットに最大XNUMXつの個別の値を表示できます。


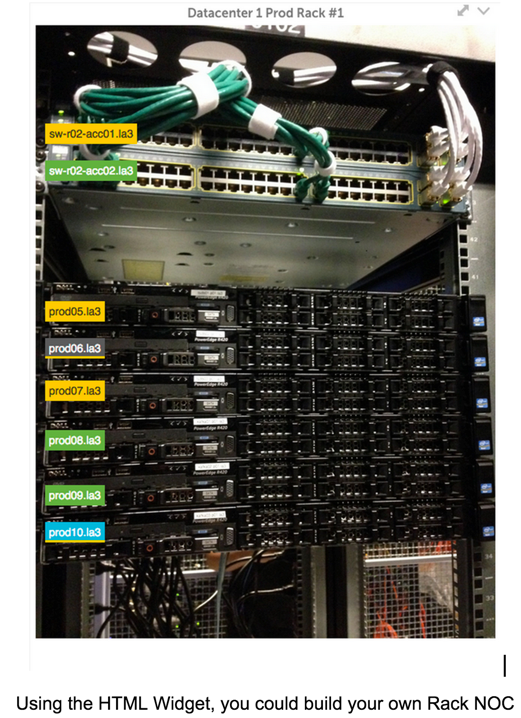
- カスタムのもの。 HTMLウィジェット コンテンツがクロスオリジン(クロスドメイン)アクセスを許可している限り、必要なものを多かれ少なかれ表示できます。 これを使用して、他のシステムのiframeベースのウィジェット、YouTubeビデオを表示できます。また、賢いダッシュボード愛好家(自分のような)は、LogicMonitor APIといくつかの基本的なフロントエンド開発スキルを使用して、本当に印象的なカスタムウィジェットを作成できます。
今後のブログ投稿で、このクールな例をお楽しみに。

あなたのヒーローを選んでください
あなたの好きな話を考えてください。 それらのほとんどをとても楽しいものにしているのは、プロットとすべての脇役が回転する偉大な主人公-ヒーローまたはヒロイン-です。 優れたダッシュボードも同じように構築されます。
プライマリウィジェットを選択する必要があります。XNUMXつのウィジェットですべてを支配します。 これはあなたのストーリーのヒーローであり、ページ上の他のすべてのコンテキストと意味を設定するウィジェットであり、視聴者が最初に見たいと思うものです。 しかし、ウィジェットをプライマリウィジェットとしてどのように示しますか? いくつかの基本的な設計ルールを採用することにより:
- 場所、場所、場所。 ほとんどのユーザーは、画面を左上隅から右下に向かってスキャンする傾向があります。 ウィジェットを左上隅に配置することで、ウィジェットに視覚的な優先順位を付けることができます。 しかし、これらの他のテクニックのいくつかを使用することで、ダッシュボードの上部中央または絶対中央に配置することで回避できます。
- サイズは重要。 ウィジェットを画面上で最大のものにすると、見やすいのですぐに視覚的な注意を引くことができます(反対の主張が何であれ、私たちは皆怠惰です)。
- カラフルな比喩。 一部のウィジェットタイプは他のタイプよりも自然にカラフルですが、より強力な配色を慎重に使用することで、ウィジェットを実際に強調する(および他のウィジェットを強調しない)ことができます。 すべてのウィジェットを使用すると、紫、青、灰色、または白の背景または境界線でウィジェットを表示できます。 単色の背景を選択すると、「ここを見てください。 これは重要です!」
注意:少し無地の色は効果が大きいので、重要な場合にのみ使用してください。 色が多すぎますか? プライマリウィジェットに境界線を付けて、他のすべてのウィジェットから境界線を削除してみてください。 - シンプルさが売り。 上で述べたように、私たちの目は怠惰です。 私たちは自然に読みやすいものに引き寄せられます。 したがって、視聴者は、複雑な折れ線グラフではなく、BigNumberウィジェットやNOCウィジェットのようなものに自然に惹かれます。
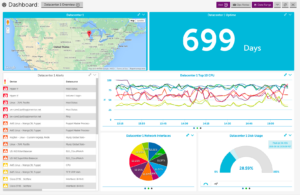
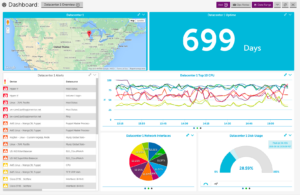
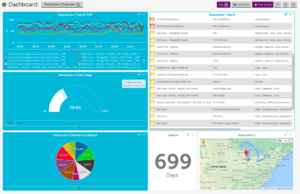
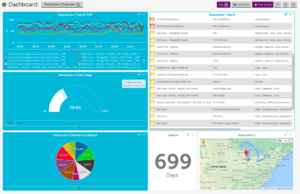
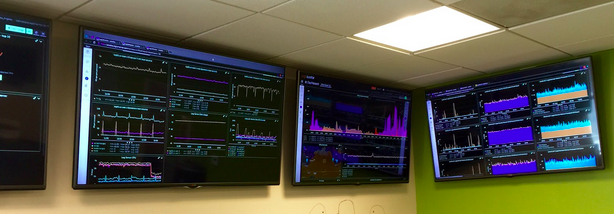
データセンターのさまざまな高レベルの側面を示すまったく同じグラフを持つ、これらXNUMXつのダッシュボードについて考えてみます。 これらの各ダッシュボードのヒーローは何ですか? 彼らはどのような話をしていて、誰のために作られているのですか?



左側のダッシュボードは1つのウィジェット(マップとビッグナンバー)を強調表示しますが、マップが優先度の高い場所(左上)にある間、ビッグナンバーウィジェットのシンプルさと高コントラストは視聴者の目をより簡単に引き付けます。 したがって、このダッシュボードには、「ねえ、見て! データセンターXNUMX(ウィスコンシン州)は、ほぼXNUMX年間稼働しています。 (ああ、ちなみに、ここにいくつかの他の興味深いデータがあります)」。
ダッシュボードが右側にあると、視聴者の目はCPU(カスタムグラフウィジェット)を上から始める傾向がありますが、右下に斜めに移動する代わりに、強い色がダッシュボードの左側に目を留めます。 。 このダッシュボードは明らかに、詳細に関心があり、データセンターの場所を時折思い出させるものとしてのみマップウィジェットを見る、より技術的な対象者を対象としています。
コメディリリーフ
最も暗いドラマでさえ 浮き沈みの瞬間が必要。 そして、それが楽しいダッシュボードの作成にも当てはまらなければ、私は言及しません。 ダッシュボードで語られているストーリーのウィーバーであるあなたは、少し楽しみを差し挟んで、自分で楽しむ必要があります。 いくつかのアイデア:
- データを反転し、ラベルを付け直します。 ウィジェットで仮想データポイントを使用する方法についてはもう学びましたか? あなたがすべき。 技術的なものからそうでないものまで、あらゆる種類の楽しみを可能にします(より単純なウィジェットの中には、「式を追加」するオプションがあるものもありますが、同じことです)。ダッシュボードに大きな数値ウィジェットを追加してマップすることから始めます。
oデバイスの稼働時間に関連するデータソース。 仮想データポイントを使用して現在の時刻からその時刻を減算し、「…最後の黙示録以降」というラベルを追加するだけです。 または、100から「使用されたディスク容量の割合」のようなデータポイントを引き、「電話が点灯するまで」というラベルを付けます。 これらのようなアイデアは、当たり障りのない対応物よりも注目を集めるでしょう。 - カスタムデータソース=良い時期。 さて、カスタムデータソースを作成するという行為は、正確にはパーティーの時間ではありません(それは私のUXの改善のやることリストにあります)が、それらを使ってできることは可能性があります。 私たちのオフィスのXNUMX人の男が、ジミーファロンのチケットがいつ発表されるかをTwitterでチェックするためのデータソースを作成しました。 別のオフィスの天才が彼のケゲレーターを監視しています。 Stravaの乗り物を追跡するためのデータソースを作成し(Strava APIを使用)、オフィスの残りの自転車やランナーに公開して、コミュニティダッシュボードに表示することを目的としています。 とにかくLogicMonitorダッシュボードを表示している場合は、それらを使用して会社を(さらに)もっと楽しくしてみませんか?
- 開発ヒップスターのように表示。 ボストンで私のお気に入りの英国人のアクセントのあるユーザー(あなたのことを話している、ミック!)は、彼らはばかげていると主張しますが、コーディング環境では逆配色が大流行しており、ダッシュボードにそれらを持ち込むのが好きな人もいます。 確かに、LogicMonitorは実際にはそのような配色をリリースしていませんが、通常はモニターまたはコンピューター自体でこれを実現できます。


- HTMLウィジェットであなた自身の騒乱を作りましょう。 独自のサーバーでカスタムHTMLをホストし、HTMLウィジェットでそれをポイントします。 陽気さが続きます。 ダッシュボードの隅にある小さなウィジェットと同僚の「あの」写真だけで、あなたがダッシュボードの半神であり、結局のところ、単なるテクノロジーであることを人々に思い出させることができます。
すべてをまとめる
まとめましょう。 ダッシュボードの内容と表示方法を明確に把握してください。 適切なウィジェットを使用してデータを表示します。 ダッシュボードの重要なものを視覚的に優先します。 楽しんでください、そしてそれはあなたの視聴者にとってそれを楽しくそして楽しいものにします。
だからあなたはそれを持っています。 これらのピースを組み合わせると、ダッシュボードが芸術作品になります。 ベレー帽をかぶって、「どうすればこんな風に仕事ができるの?! 私はartEESTです!」
または、読みやすく、楽しく、実際に使用されているダッシュボードを作成したことを知って、よりよく眠ることができます。
